LIVE配信などで顔出し配信をする時、WEBカメラの映像をただ出力するだけだとどうしても見た目が悪くなってしまいます。
思い通りにWEBカメラで出力される映像を好きな形に切り抜けたら映えた配信ができるようになります。
素材を準備するだけで簡単に切り抜くことができるのでぜひ試してみてください。
素材の準備
WEBカメラで出力された映像を切り抜くには、「切り抜く形の画像・デザインされた画像」この2つが必要になります。
今回は、クマのような形に切り抜こうと思うので2つの素材を準備しました。

素材する準備の注意点
切り抜く形の画像は白色の1色で作成してください。

デザインされた画像は、切り抜く画像の形を意識して作成してください。

映像を切り抜く方法
OBSを起動したらソースにある+ボタンから映像キャプチャデバイスを追加します。
新規作成する場合、わかりやすいように’WEBカメラ’と名前をつけてソースに追加します。
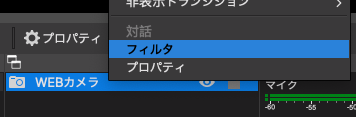
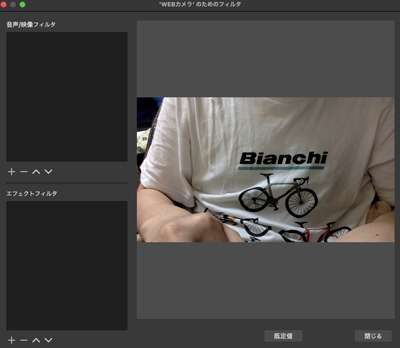
WEBカメラの映像が出力されたらソースにある’WEBカメラ’を右クリックしフィルタを追加します。

フィルタを選択すると’WEBカメラ’のためのフィルタが表示されます。

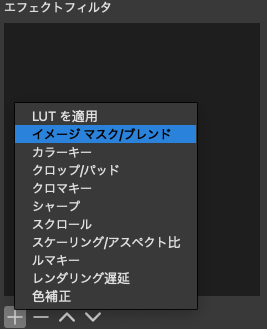
エフェクトフィルタにある+ボタンから’イメージ マスク/ブレンド’を追加します。

追加したら切り抜くための設定を行います。
- パス
- 今回はクマの形に切り抜くので先ほど準備した切り抜く形の画像(白色)を参照ボタンを押して追加します。
- 種別
- アルファマスク(アルファチャンネル)に変更します。
- 色
- 初期設定は白色になってますがもし切り抜く素材が白色以外で作成してしまった場合その色を設定してください。
これでクマさんの形に切り抜かれました。

切り抜いた映像の上に画像を追加
ソースの+ボタンから画像を選択してデザインされたクマの画像を追加します。
画像を追加したら切り抜いた映像に合わせてデザインされたクマの画像を被せます。

これで切り抜いた映像とデザインされたクマの画像が1つになりました。
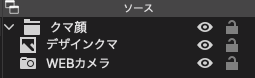
最後にソースにある’WEBカメラ’と’デザインされたクマの画像’を選択して右クリックから’選択したアイテムのグループ化’を選択して完成です。

まとめ
WEBカメラで出力された映像を好きな形に切り抜くには、切り抜きたい形の画像を作る必要があります。
これは白1色で作成しましょう。
フィルタから’イメージ マスク/ブレンド’をWEBカメラに追加してパスに切り抜きたい形の画像の追加と種別をアルファマスク(アルファチャンネル)に変更することで切り抜くことが可能です。