XDでUI/UXをデザインする際、画像を読み込み配置したりトリミングしたいこともあると思います。
今回は、XDを使って画像を読み込む方法と画像を配置したりトリミングする方法を紹介したいと思います。
画像を読み込む方法
XDのアートボード内に画像を読み込む方法は2パターンあります。
- ファイルから画像を読み込む方法
- ドラッグアンドドロップで画像を読み込む方法
ファイルから画像を読み込む場合は、メニューバーにあるファイルから読み込みを選択し、読み込みたい画像を選択します。

読み込みを選択
読み込みたい画像を選択するとアートボード内に画像が表示されます。

選択した画像が読み込まれます
ドラッグアンドドロップで画像を読み込む場合は、読み込みたい画像をアートボード内にドラッグアンドドロップするだけで読み込むことが出来ます。

読み込みたい画像をドラッグアンドドロップ
これでアートボード内に画像を読み込むことが出来ました!
画像を図形内に配置する方法
下記画像のように図形内に画像を読み込みたい場合、図形内に画像をドラッグアンドドロップし読み込んだり、図形と画像を選択しシェイプでマスクすることで図形内に画像を配置することが出来ます。

図形内に画像を読み込む
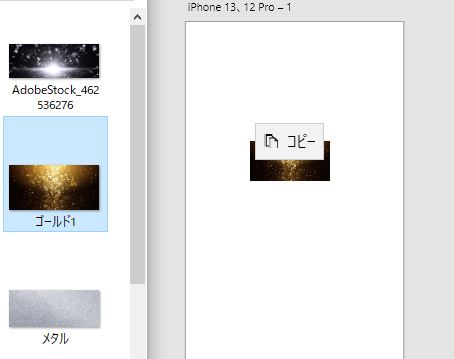
ドラッグアンドドロップで読み込み配置する場合、先ほど紹介したやり方でドラッグアンドドロップする際、配置したい図形に向かってドラッグアンドドロップをします。

図形に向かってドラッグアンドドロップ
画像が読み込まれると図形内に画像が配置されます。

図形内に配置された画像
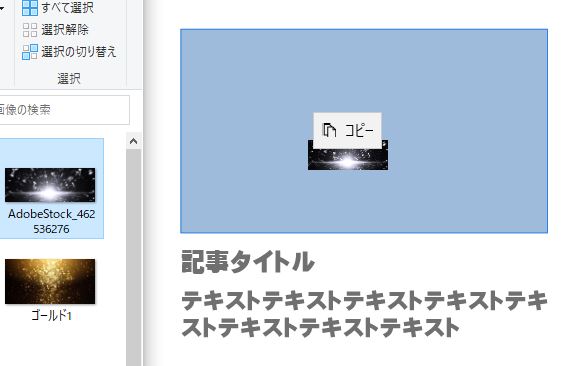
既に読み込んだ画像を図形内に配置したい場合は、図形の上に読み込んである画像を配置します。

図形の上に画像を配置
図形の上に画像がある状態で図形と画像両方を選択します。

アートボードから選択すると簡単に選択できます
2つ選択された状態でメニューバーにあるオブジェクトからシェイプでマスクを選択します。

シェイプでマスクを選択
シェイプでマスクを選択すると図形内に画像が配置されます。

画像が配置される
配置した画像をトリミングする方法
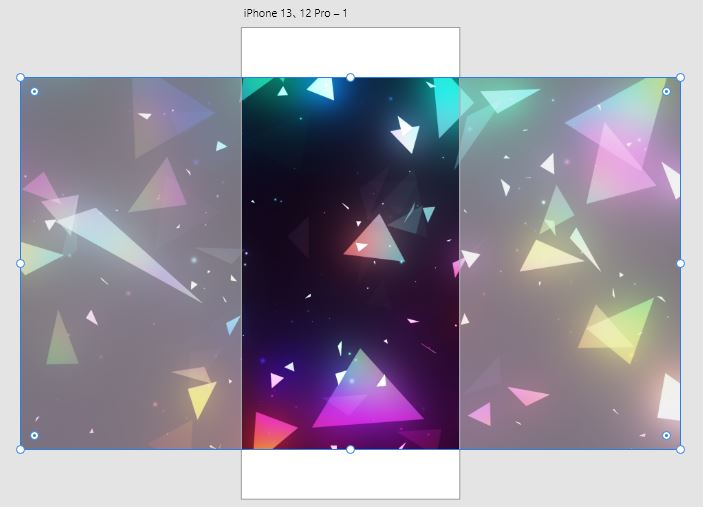
図形内に画像を配置した際、画像を大きくしたり小さくしたい場合は、画像をダブルクリックすることでサイズ変更することが出来ます。

濃い部分だけが表示される
シェイプでマスクで画像を配置した場合、図形も残っているので画像だけを選択しトリミングしてください。
まとめ
アートボード内に画像を読み込むには、ファイルから読み込みで画像を選択するかドラッグアンドドロップで画像を読み込む方法があります。
図形内に画像を配置したい場合、図形内に向かってドラッグアンドドロップし画像を読み込むか、既に読み込んだ画像を図形の上に被せ2つ選択した状態でメニューバーのオブジェクトにあるシェイプでマスクを選択することで図形内に画像を読み込むことが出来ます。
図形内に読み込んだ画像をトリミングしたい場合は、画像をダブルクリックすることでサイズ変更などをすることが出来ます。





