雑談配信やゲーム実況配信で画面上にチャットを表示したいことがあると思います。
OBSでライブ配信を行えばチャットを簡単に表示することが出来ます。
この記事はOBSを使ってYouTubeライブ配信を行える環境の方向けの記事です。
ライブ配信の準備
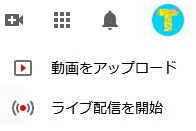
チャットを表示するためにまずはライブ配信を行うアカウントでYouTubeにアクセスしライブ配信を開始を選択してください。

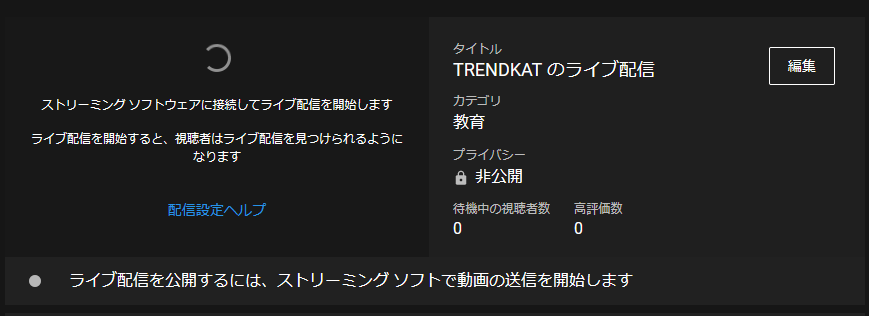
「ライブ配信を開始」を選択するとライブ配信を行うための設定画面(YouTubeStudio)が表示されるので各自ライブ配信の設定を行ってください。

テストでチャット表示を試したい人はプライバシーを非公開にしてください。
非公開で設定するとチャットを表示する時に「チャットは使用できません」と表示されてしまいますが限定公開または公開でライブ配信を行うとチャットが表示されます。

しかし、配信開始を押さなければ配信は開始されませんので限定公開や公開の状態でもチャットの表示確認は行えますので安心してください。
チャット画面のURLを取得
チャットを表示するにはチャット画面のURLを取得しOBS上でブラウザを読み込むことで表示することが出来ます。
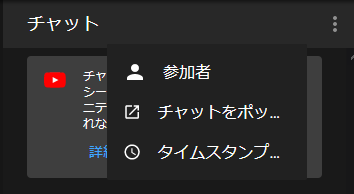
チャット画面のURLを取得するにはStudio画面右側にあるチャットから[・・・]を選択しチャットをポップアウトを選択します。

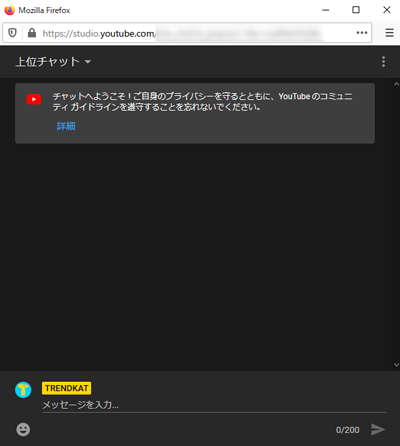
チャットをポップアウトを選択すると新規タブでチャット画面が表示されるのでURLをコピーします。

もしStudio画面にチャット画面がない場合はライブ配信の設定でチャットを無効にしている可能性があります。
その場合は、画面右上にある歯車のイラストボタンを選択

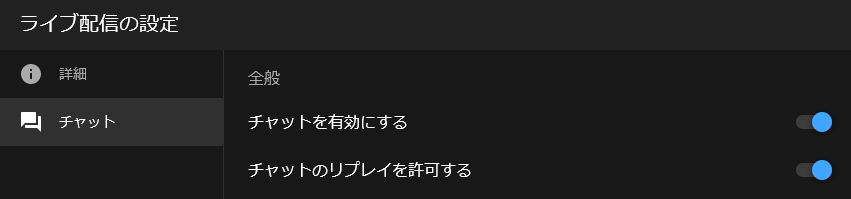
ライブ配信の設定からチャットを選択しチャットを有効にしてください。

OBSでブラウザを読み込みチャットを表示
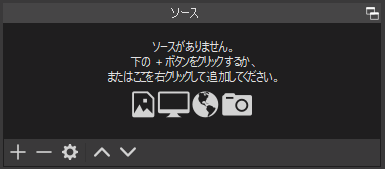
OBSを起動しソースが画面上にあることを確認してください。

もし、ソースが画面上に無い場合はメニューの表示からドックを選択しソースにチェックを入れるとソースが画面上に表示されます。
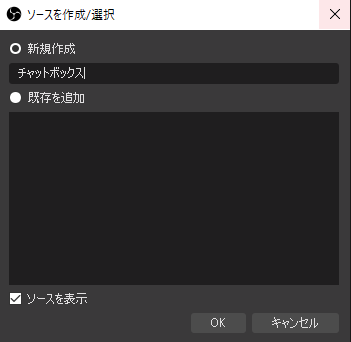
ソースの追加(+)からブラウザを選択します。
今回は新規作成の名前をチャットボックスにしOKボタンを押して次に進みます。

チャットボックスのプロパティが表示されるのでURL部分に先ほどコピーしたポップアウトしたチャット画面のURLを貼り付けOKボタンを押します。

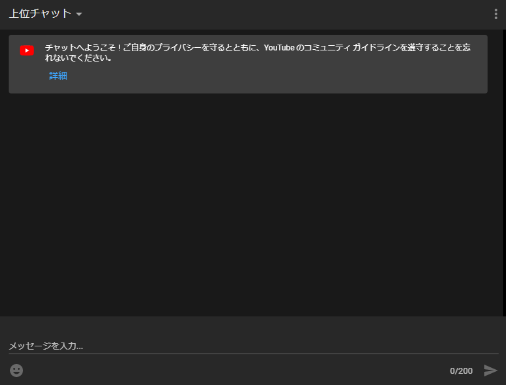
確認してみるとチャット画面が表示されてます。
配信設定で非公開にしたので「チャットは使用できません」が表示されます。

限定公開または公開にするとチャット画面が表示されます。

非公開から限定公開または公開にした場合は、再読み込みを押すと「チャットは使用できません」からチャット画面に切り替わります。

チャット画面の見た目を変えたい
チャット画面の見た目を変更したい場合、CSSを追加することで見た目を変えることが出来ます。
- CSS
- ウェブページのスタイルを指定するための言語
CSSを追加するには先ほどのプロパティ画面からカスタムCSSを追加します。

カスタムCSSに何を追加したらよいのか分からないという方もいると思います。
こちらのサイトを使うとコードを入力しなくても数値を変更してソースをコピーし先ほどのカスタムCSSに貼り付けをするだけで見た目を変えることが出来るので下記サイト利用するのをおススメします!!
本家サイト:►Chat v2.0 Style Generator
日本語サイト:►Chat v2.0 Style Generator 日本語版