色を考えず自由に色を変化させたいと思った場合は、カラー補正にあるカラーバランス(HLS)を使うと簡単に色を変化させることが出来ます。
今回は色を一定時間で変化させ、エクスプレッションでループ処理を追加しライブ配信でも使えるWebカメラのフレームを自作したいと思います。
素材準備
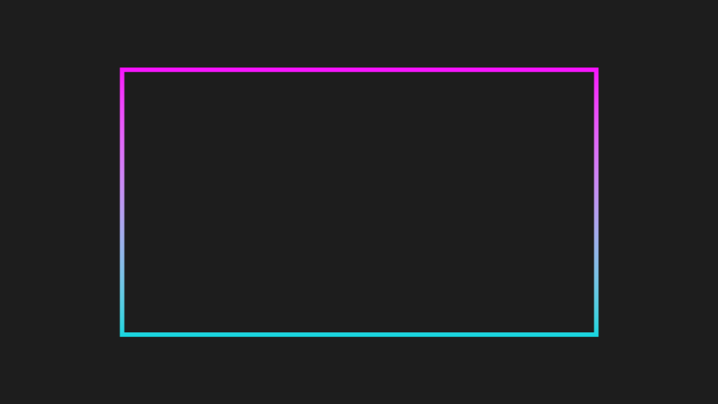
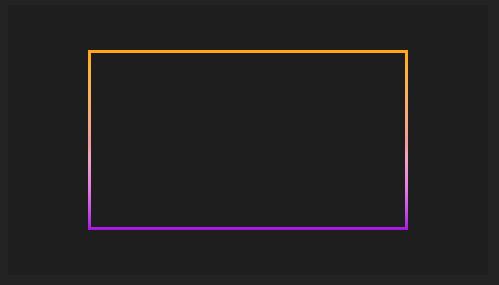
今回は、ライブ配信で顔出しをした時に使えるフレームをイメージして作成したいのでWebカメラの解像度に合うように、1280×720の長方形サイズでグラデーションを境界線にかけたものを作成しました!!

もし素材として使いたい人は、画像を保存して使っていただいても大丈夫です!
Photoshopなどを使いオリジナルのフレームを自作しても大丈夫です!!
AfterEffectsを使って色を変化させる
素材を準備出来たらコンポジションを作成し先ほどの準備した画像をレイヤーに追加してください!

レイヤーに追加すると作成したグラデーションの長方形の画像が表示されます。

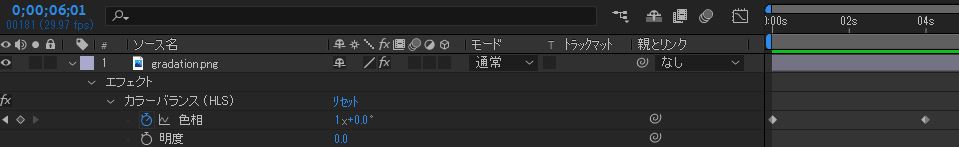
表示されたらこのグラデーションの長方形にエフェクトからカラー補正を選択しカラーバランス(HLS)を追加します。

カラーバランスにある色相の回転の数値を変化させると色が変化します。

今回は色を変化させてループさせたいので、キーフレームを追加しエクスプレッションでループ処理を追加します。
0秒のところで色相のストップウォッチを押し4秒のところで色相の数値を1x+0.0°にします。

これで再生すると4秒かけて色が変化し元に戻ります。
さらに、色相のストップウォッチをAltを押しながらクリックしエクスプレッション言語メニューからpropertyを選択し下記コードを選択します。
loopOutDuration(type = "cycle", duration = 0)
これで4秒後も同じ処理が繰り返しされます。
まとめ
特に指定したい色がない色の変化の時はカラーバランスの色相を変化させることで簡単に色を変化させるアニメーションを作成することが出来るのでお勧めです。
また今回のように素材として使いたい場合は、透過で書き出すことでライブ配信などにも使える素材として使うことも出来ます!!