エッセンシャルグラフィックステンプレートにテキストを追加する際、ソーステキストを追加するだけではテキストの色と境界線を変更することが出来ません。
テキストを使用する際はレイヤースタイルから色と境界線を付けエッセンシャルグラフィックステンプレートに追加しましょう。
テキスト作成
エッセンシャルグラフィックステンプレートにテキストを追加するためのテキストを準備します。
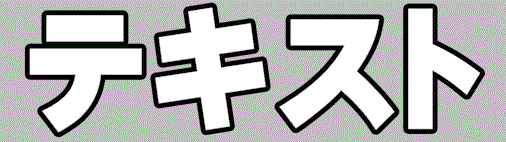
今回は、このようなテキストのデザインをエッセンシャルグラフィックステンプレートとして作成したいと思います。

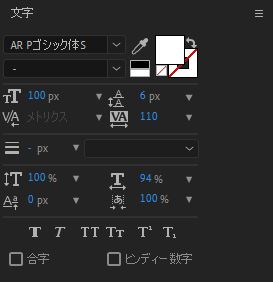
このテキストデザインを作成する際の注意点ですがテキストの色と境界線は、文字パレットを使用しないというところです。

文字パレットを使うとテキストの色や境界線などを変更したり追加することが出来るのですが文字パレットで追加した色や境界線は、エッセンシャルグラフィックステンプレートに追加することが出来ません。
エッセンシャルグラフィックステンプレートに文字の色や境界線を追加するにはテキストのレイヤースタイルからカラーオーバーレイと境界線を追加します。
ソース内にあるテキストを選択し右クリックを押します。

右クリックを押すとレイヤースタイルがありその中にカラーオーバーレイと境界線があるので両方追加します。
追加するとテキストの中にレイヤースタイルが追加されカラーオーバーレイと境界線も追加されます。

カラーオーバーレイと境界線が追加されたら色を追加したり境界線の設定を行います。
今回は、テキストカラーを白にし境界線を外側に数値10、境界線カラーを黒としました。
これで作成イメージ通りに作成することが出来ました。

エッセンシャルグラフィックステンプレート作成
先ほど作成したテキストデザインエッセンシャルグラフィックステンプレートにしPremiereProで使用できるようにしたいと思います。
AfterEffect内にエッセンシャルグラフィックスのパネルを表示します。
ウィンドウからエッセンシャルグラフィックスにチェックを入れるとエッセンシャルグラフィックスのパネルが表示されます。

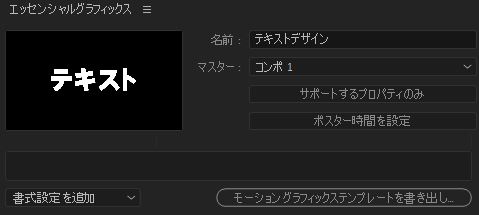
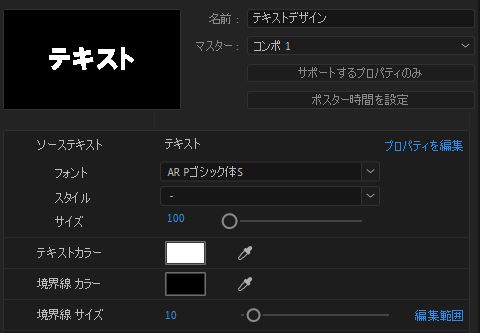
パネルが表示されたら名前を付けます。
この名前はPremiereProでエッセンシャルグラフィックステンプレートを開いたときに表示される名前になります。
今回のテンプレートは、フォントスタイルの変更・フォントサイズの変更・フォントカラーの変更・境界線サイズ変更・境界線カラー変更が出来るようなテンプレートにしたいと思います。
まず初めにテキストにあるソーステキストをドラッグアンドドロップでエッセンシャルグラフィックスの中に追加します。

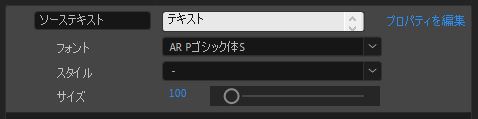
ソーステキストを追加するとソーステキスト:テキスト:プロパティを編集が表示されます。
テキストを変更するとコンポジションに表示されているテキストが変更されます。
初期のテキストを設定したい場合テキストを変更してください。
テキストを変更した際、テキストがずれてしまった場合テキストが中央揃えになってない可能性があります。
その場合は、段落パネルから中央揃えに変更しテキストを中央に配置してください。

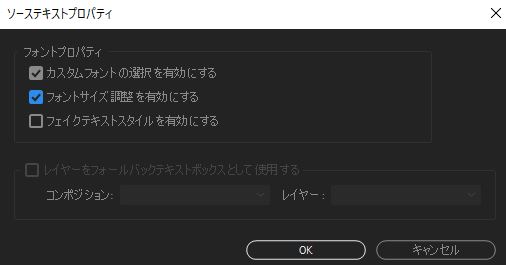
初期テキストを決めたらソーステキストにあるプロパティを編集をクリックします。
ソーステキストのプロパティが表示されるので「カスタムフォントの選択を有効にする」と「フォントサイズの調整を有効にする」にチェックを入れOKボタンをクリックします。

ソーステキスト内にフォント・スタイル・サイズが追加されフォントスタイルの変更とテキストサイズの変更が可能になります。

次にテキストカラーを変更出来るように設定します。
レイヤースタイルにあるカラーオーバーレイのカラーを選択しドラッグアンドドロップでエッセンシャルグラフィックスに追加します。

カラーを選択し分かりやすくテキストカラーに変更します。
初期カラーは白にしておきます。

次に境界線の設定を変更出来るようにします。
追加するのは境界線のカラーとサイズになります。
ドラッグアンドドロップでエッセンシャルグラフィックスに境界線の中にあるカラーとサイズを追加します。

これもあとで分かりやすくするためにカラーを選択し境界線カラー変更、サイズを境界線サイズに変更します。

これでエッセンシャルグラフィックステンプレートの中身が完成しました。
この内容を書き出しPremiereProに読み込みます。

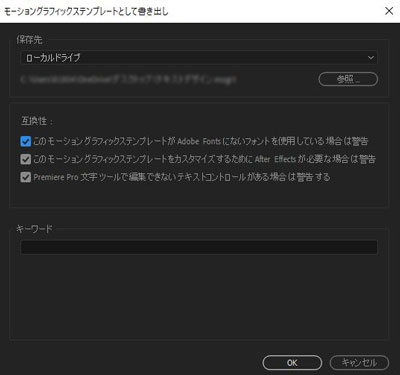
設定が終わったらモーショングラフィックステンプレートを書き出しを選択しテンプレートを書き出します。

これでテンプレートを作成することが出来ました。
テンプレートの使い方
先ほど作成したテンプレートをPremiereProに読み込みます。
読み込み方は別の記事で紹介しています。
►【Premiere Pro】エッセンシャルグラフィックスに.mogrtファイルを追加する方法
読み込んだテンプレートを選択しシーケンスに追加することで先ほど作成したテロップデザインが表示されます。

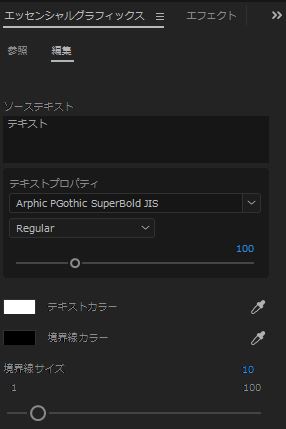
先ほど設定したフォントスタイルやテキストサイズ、テキストカラー、境界線のカラーとサイズも変更出来るように設定したので変更することが可能です。

最初に話した文字パレットを使用するとフォントカラーや境界線の設定をモーショングラフィックステンプレートで変更することが出来ないのでレイヤースタイルでデザインを作成することでテキスト用のモーショングラフィックステンプレートを自由自在に作成することが出来ます。